目錄
簡介
萌娘百科的編輯通常使用桌面端編輯,因此移動端讀者的體驗常常被忽視。雖然大多數內容在移動端下觀感尚可,但是有部分模板和排版習慣會導致兼容性問題。
如果想在桌面端查看移動端的效果,先切換至移動端(將url的zh改為mzh),再把瀏覽器窗口縮小可以模擬移動端用戶的視角。
瀏覽器窗口的最小寬度有限制,因此無法模擬窄屏手機。效果更好的方法是按啟動開發人員工具(一般按F12或Ctrl+⇧ Shift+I即可)。點擊左上角的手機(或Ctrl+⇧ Shift+M)即可模擬任意寬度的設備。
常出問題的模板
ruby
如果{{ruby}}內文字過長,會導致移動端下排版混亂。例如:
作為替代,如果雙語內容過長,可以分為兩個自然段:
一生期待したNeujahr!今年もよろしくお願い致します。あぁ 夏を今もう一回。精一杯に叫んだ聲もまた雨に消えていく。それでいい。
期待了一生的新年!今年也請多多指教。啊!讓我們再過一回夏天。竭力大喊的聲音也會在雨中漸漸消逝。這樣就好了。
註解
- 桌面端:BPM(注)
- 移動端:BPM(Beat Per Minute,每分鐘節拍數)
- 如果注釋文字過長,在移動端上可能顯示效果不佳,使用時請考慮到這一點。
注釋、參考
mediawiki自帶的references本身自帶響應式分列,在使用{{reflist}}時應當儘量避免輸入分列參數,否則在移動端強制分列會導致每列被壓縮得即為狹長,效果可見初音未來條目的版本6293042。
表格
過寬的表格在移動端下會被嚴重壓縮,觀感極差,例如下方的表格[1]:
| 錦木千束 | 井之上瀧奈 | 中原瑞希 | 胡桃 | 米卡 |

| ||||
| CV:安濟知佳 | CV:若山詩音 | CV:小清水亞美 | CV:久野美咲 | CV:榊孝輔 |
| 歷代最強Lycoris,喜歡解決DA無法處理的民間問題。店裡的看板娘(自稱)。 年齡:17歲 生日:9月23日 血型:AB型 |
優秀的Lycoris。因某原因擔任咖啡廳店員。討厭不合理的事。希望在工作上取得成果。 年齡:16歲 生日:8月2日 血型:A型 |
原DA的情報部員,長年與千束有合作。正在找結婚對象,整天翻閱結婚雜誌。 年齡:27歲 生日:6月5日 血型:O型 |
最強的黑客「Walnut」。雖然看起來很小,但是能和米卡進行對等的大人的對話。年齡不詳。 年齡:?歲 生日:12月16日 血型:AB型 |
原DA的訓練教官,千束的老師及父親般的存在。表面上是咖啡廳的店長。熱愛日本文化。 年齡:48歲 生日:7月13日 血型:O型 |
最簡單粗暴的解決方法是用<div>標籤嵌套表格、並設置表格的最小寬度或加上overflow-x:auto樣式使其在窄屏下呈現為左右滑條,即:
<div style="overflow-x:auto">
{|style="min-width: 800px"
<!--表格在這裡-->
|}
</div>
使用後效果如下:
| 錦木千束 | 井之上瀧奈 | 中原瑞希 | 胡桃 | 米卡 |

| ||||
| CV:安濟知佳 | CV:若山詩音 | CV:小清水亞美 | CV:久野美咲 | CV:榊孝輔 |
| 歷代最強Lycoris,喜歡解決DA無法處理的民間問題。店裡的看板娘(自稱)。 年齡:17歲 生日:9月23日 血型:AB型 |
優秀的Lycoris。因某原因擔任咖啡廳店員。討厭不合理的事。希望在工作上取得成果。 年齡:16歲 生日:8月2日 血型:A型 |
原DA的情報部員,長年與千束有合作。正在找結婚對象,整天翻閱結婚雜誌。 年齡:27歲 生日:6月5日 血型:O型 |
最強的黑客「Walnut」。雖然看起來很小,但是能和米卡進行對等的大人的對話。年齡不詳。 年齡:?歲 生日:12月16日 血型:AB型 |
原DA的訓練教官,千束的老師及父親般的存在。表面上是咖啡廳的店長。熱愛日本文化。 年齡:48歲 生日:7月13日 血型:O型 |
這個方法的原理是指定元素的最小寬度,避免表格過窄造成過度壓縮文字。上方的800px可以修改為更大或更小的數字。如果數字過大,表格會很寬,移動端用戶需要大量滑動才能看到表格的所有內容;如果數字過小,表格可能在窄屏下被過度壓縮影響觀感。
角色信息表
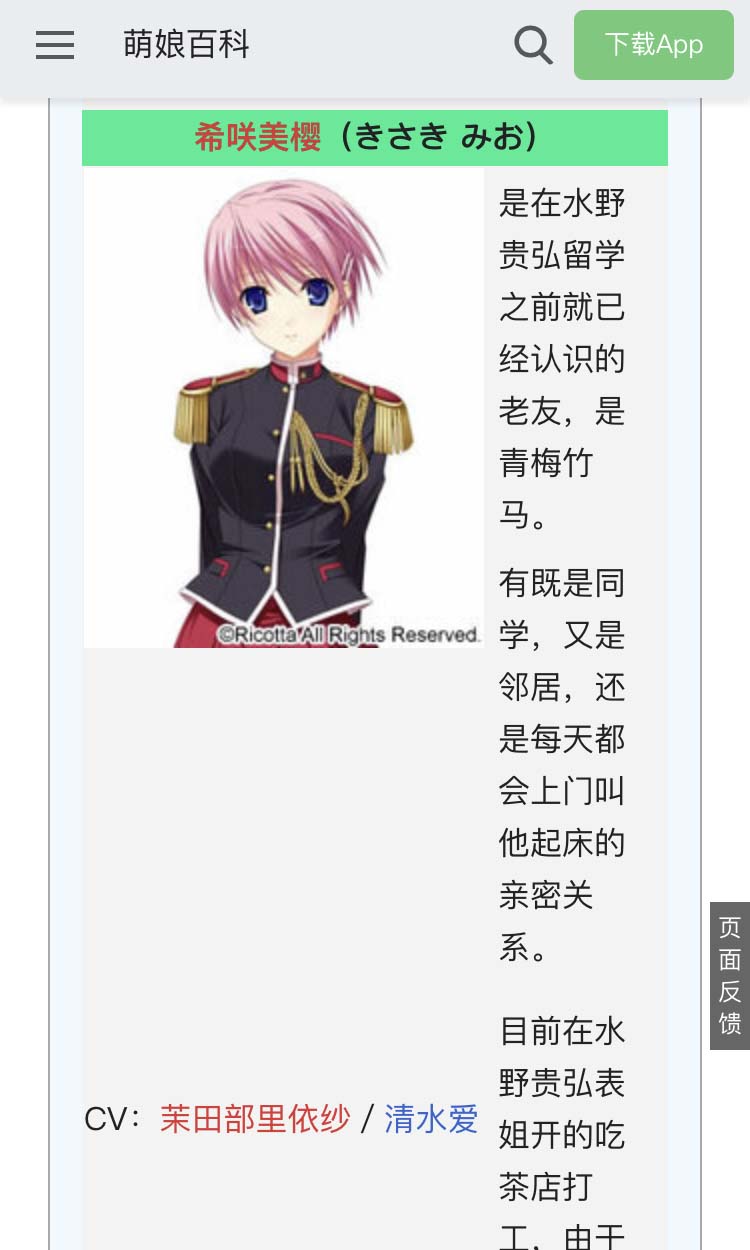
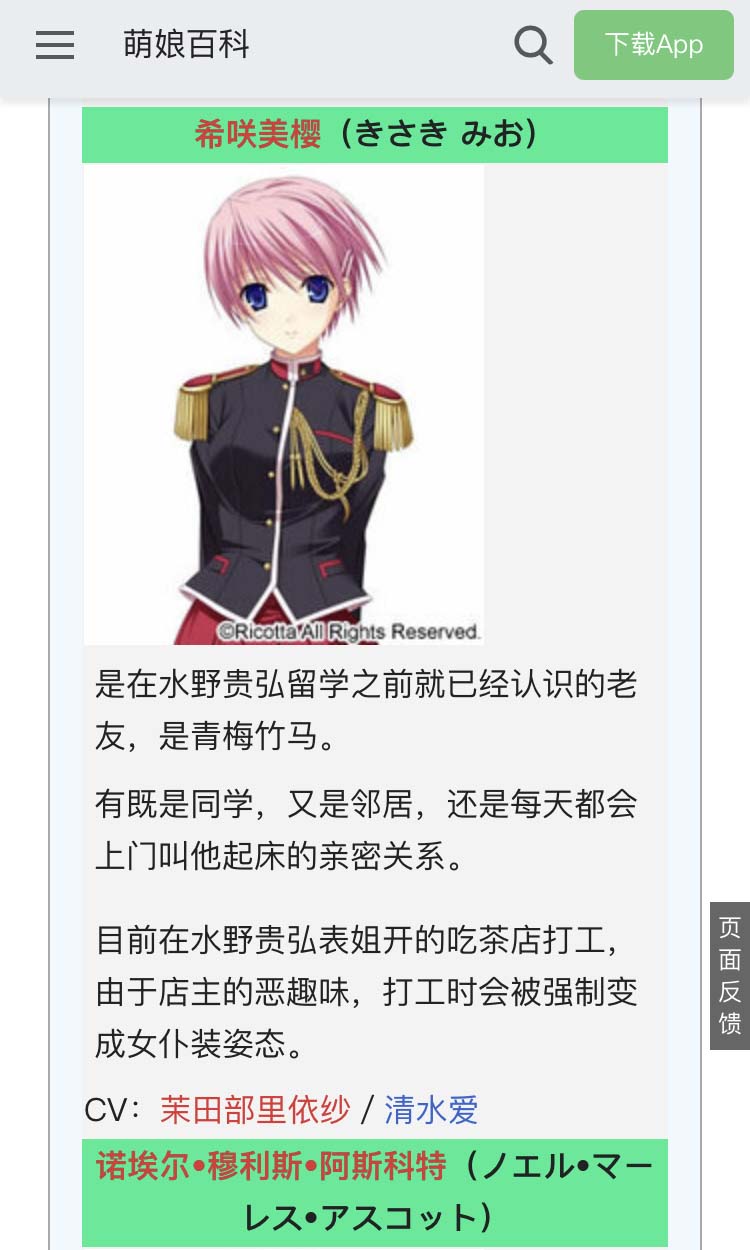
目前,站內使用最多的角色信息模板為{{Main Characters Infolist}},而改模板不會響應窄屏,在移動端中圖片右側的文本會被壓縮得極為狹長。最為簡單的方式,則是改為使用其衍生模板{{Main Characters Infolist/responsive}},在窄屏下會從左圖右文改為上圖下文顯示,視覺效果改觀明顯:


頁頂模板
規範化頁頂模板所規定的寬度為80%,不會因為螢幕變窄而變為100%,因此若在加入過多的頁頂模板,會導致其在移動端佔用相當長的一段內容。例如,在同一條目中插入{{妹妹TOP}}、{{妹控}}、{{穹妹}}和{{生日祝福}}等模板在寬屏下毫無問題,但移動端用戶則要滑過大量頁頂模板才能看到正文。

因此,編輯者應當避免放置過多的頁頂模板,並在使用時注意不要列舉過多的改進項。同時,編輯者在設計自定義的頁頂模板時,應當注意控制文字量、避免過大字號和過寬行距,並少用{{ruby}}模板而改為僅使用單一語言。
頁中提示模板
在使用{{劇透提醒}}等頁中提示模板時,有不少編輯者喜歡使用如下形式的提醒(例如久野裡澪的版本6227894):
{{劇透提醒}}
== 經歷 ==
(劇透內容)
== 結局 ==
(劇透內容)
應當注意的是,在移動端中,二級標題是默認摺疊的。若採用上述方式進行編寫,會導致{{劇透提醒}}模板被隱藏於前一章節,而讀者在點開本章節進行閱讀時則看不到相應提醒,提示模板發揮不出其應有的作用。因此,合理的提示模板使用方式應當如下:
== 經歷 ==
{{劇透提醒}}
(劇透內容)
== 結局 ==
{{劇透提醒}}
(劇透內容)
常出問題的排版習慣
製作定製排版的編輯需要注意的事情,大多數編輯不用管。
留空章節
部分編輯者會在編輯頁面時保留空章節、或僅註明「待補充」字樣。而二級標題所形成的章節在移動端默認摺疊,保留空章節會使移動端第一眼看上去有內容、而點開發現是空章節,形成「內容詐騙」效果。
固定/過大縮進
所有與hover相關的彩蛋(不影響正常內容展示)
點擊用File插入的圖片用作其它目的需要添加link
注釋
- ↑ 節選自Lycoris Recoil
- ↑ 示例來自模板文檔










